CSS 블록, 인라인 차이점 및 박스 모델 구성 요소 정리
블록(Block) 요소와 인라인(Inline) 요소의 정의와 차이점
블록 레벨 요소는 콘텐츠 태그가 문서의 한 줄을 다 차지하는 것을 말합니다. 별도의 너비를 지정하지 않을 경우 문서 너비의 100%를 다 차지하는 요소입니다. 블록 레벨 요소로 한 줄을 다 차지하는 HTML 태그로는 h1부터 시작하는 Heading 태그 들과 태그들을 구분 짓는 div 태그 문단을 구성하는 p 태그 등이 있습니다.
인라인 레벨 요소는 블록 레벨 요소와 달리 한 줄을 차지하지 않고, 태그에 명시된 콘텐츠의 크기만큼만 자리를 차지하는 요소입니다. 대표적인 인라인 레벨 요소 태그로는 span 태그와 img 태그 등이 있습니다.
 |
| 블록레벨 요소는 한칸을 다 자치하고, 인라인 레벨 요소는 콘텐츠의 길이만큼만 차지합니다. |
블록 레벨과 인라인 레벨 차이 예제
<body>
<h1>대표적인 블록레벨 헤딩 태그</h1>
<p>블록레벨 요소는 콘텐츠 길이와 상관없이 너비 100%를 차지합니다.</p>
<div>영역 구분 div태그도 블록레벨로 한줄을 다 차지합니다.</div>
<br><br><br>
<span>인라인 요소는 콘텐츠의 양만큼만 너비를</span>
<span>차지합니다. 그러므로 태그가 여러개 여도</span>
<strong>모두 한줄에 표시됩니다.</strong>
</body>
박스 모델 구성요소 마진, 테두리, 패딩
CSS는 HTML 태그 요소들을 박스 단위로 구분하여 스타일을 지정하게 됩니다.
이것을 박스 모델이라고 하며, 박스 모델의 구성요소에는 태그의 콘텐츠가 포함된 콘텐츠 영역, 콘텐츠 영역과 박스 사이의 여백 패딩(padding) 그리고 박스 테두리(border) 마지막으로 박스와 박스 사이의 간격을 의미하는 마진(margin) 이렇게 4개의 요소로 구분됩니다.
 |
| CSS는 모든 HTML 요소를 박스모델 단위로 스타일링 합니다. |
브라우저 박스모델(마진, 테두리, 패딩) 사이즈 확인 방법
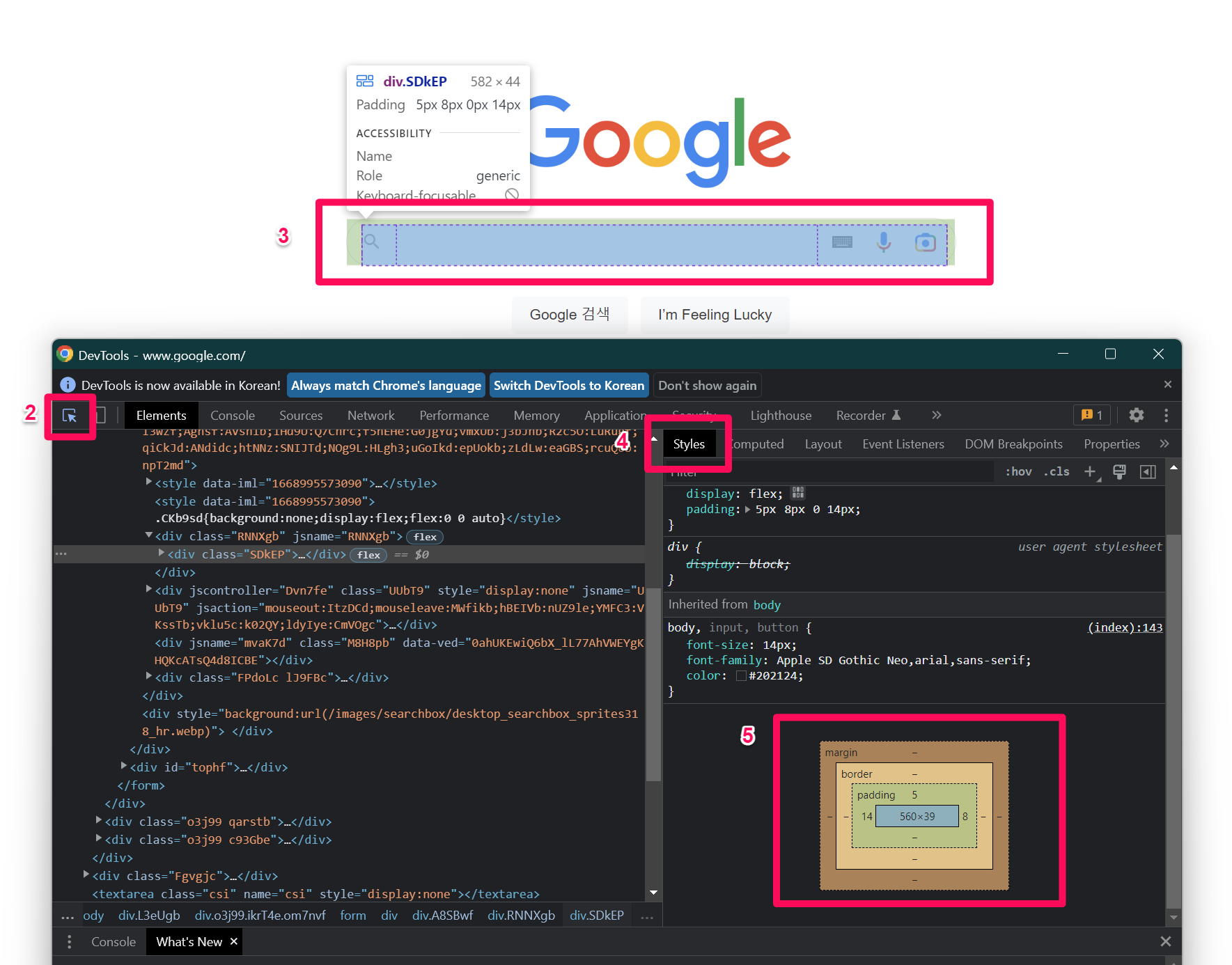
웹 브라우저의 개발자 도구를 이용하면, 태그의 박스 모델 크기를 확인할 수 있습니다.
- 브라우저 의 개발자 도구 오픈
- 크롬의 경우 F12 또는 Ctrl + Shift + i 입력
- 좌측 상단의 콘텐츠 선택 아이콘 클릭
- 단축키 Ctrl + Shift + c 입력
- 웹 문서 개체 선택
- 좌측의 Styles 탭의 맨 하단 박스모델 크기 확인
 |
| 브라우저의 개발자 도구를 이용하면, 각 개체의 박스 모델 크기를 확인할 수 있습니다. |
HTML 콘텐츠 높이(height), 너비(width) 지정 방법
HTML 태그의 박스 모델 중 콘텐츠 영역의 높이와 너비를 지정할 때는 width, height 속성을 사용하면 됩니다.
이때 사용할 수 있는 크기 지정 단위는 여러 가지를 지정할 수 있습니다.
height, width 크기 단위
단위 | 설명 |
px, em | 크기 값을절대 크기 px 및 가변 크기 em 단위로 지정 가능합니다. |
백분율 | 자신의 부모에 해당하는 요소를 기준으로 백분율 값을 넣어 지정할 수 있습니다. |
auto | width, height 속성의 기본값으로 HTML 태그 안의 내용에 따라 크기가 자동으로 지정됩니다. |
※ em 단위는 사용하는 글꼴의 기본 크기를 1em의 기준으로 놓고, 숫자에 따라 가변 길이를 제공합니다. 2em으로 지정한 경우 기본 글꼴 크기의 2배의 크기를 가지게 됩니다.
height, width 사용 예제
body 태그의 너비를 1920px 높이를 1080px로 지정하는 예제입니다.
<style>
body {
width : 1920px;
height : 1080px;
}
</style>
박스 모델 크기 계산 방식을 결정하는 box-sizing 속성
위의 width, height 속성으로 콘텐츠 영역의 크기를 수동으로 지정했을 경우 해당 box-sizing 속성을 사용해서 크기의 값이 콘텐츠 영역에만 적용될 것인지 테두리까지 포함해서 해당 길이 값을 적용할지를 지정할 수 있습니다.
boder-box 속성값을 사용하게 되면, 지정한 넓이 값에서 padding과 border 값을 제하고 나머지 길이를 콘텐츠 영역으로 할당하기 때문에, 콘텐츠 영역 값을 따로 지정할 필요 없이 쉽게 지정할 수 있습니다.
box-sizing 속성 값
속성값 | 설명 |
border-box | 지정한 길이가 콘텐츠 영역, 패딩 영역, 테두리 영역까지 포함한 길이로 지정됩니다. |
content-box | 기본값으로 지정한 길이가 콘텐츠 영역에만 적용됩니다. |
그림자 효과 지정 box-shadow 속성
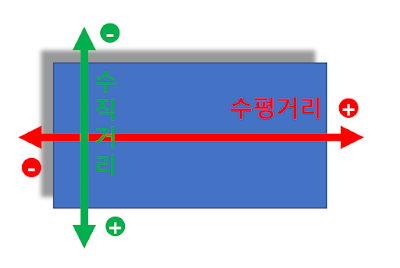
박스 모델의 box-shadow 속성을 사용하면 HTML 태그의 박스 모델에 그림자 효과를 지정할 수 있습니다. 아래 box-shadow 속성의 기본형의 속성값 중 수평과 수직 거리는 필수 값으로 지정해야 합니다.
box-shadow 기본형
box-shadow : 수평거리 수직거리 흐림정도 번짐정도 색상 inset
 |
| 수직거리의 양수값은 아래로 음수값은 위로 수평거리의 양수값은 우측으로 음수는 좌측으로 그림자 방향이 결정됩니다. |
box-shadow의 속성값
속성값 | 설명 |
수평 거리(필수값) | 수치를 양수로 입력시 오른쪽 음수는 왼쪽으로 그림자가 만들어집니다. |
수직 거리(필수값) | 수치를 양수로 입력시 아래쪽 음수는 위쪽으로 그림자가 만들어집니다. |
흐림 정도 | 양수값만 입력이 가능하며, 값이 클수록 부드러운 그림자를 표시합니다. |
번짐 정도 | 양수값을 사용하면 모든 방향으로 그림자가 퍼지며, 음수값을 입력하면 모든 방향으로 그림자가 축소되어 보입니다. |
색상 | 그림자 색상을 입력하며, 공백을 구분자로 여러개의 색상을 지정할 수 있음. |
inset | inset 키워드를 사용하면 그림자가 안쪽으로 생성됩니다. |
box-shadow 사용 예제
오른쪽으로 10px 위쪽으로 4px 크기의 그림자를 생성하고 5px 만큼 진한 정도와 번짐은 기본값 색상은 그린으로 지정한 그림자 효과입니다.
<style>
.shadow_ex {
width : 100px;
height: 100px;
box-shadow: 10px -4px 5px 1px green;
}
</style>
<body>
<div class="shadow_ex">
</div>
 |
| box-shadow 속성을 이용해 그림자 효과를 넣은 예제 실행결과입니다. |